In order to celebrate the recent launch of smartQ iPhone app, we decided to have a little fun and organize a competition.
We hid a virtual Easter Egg inside the smartQ app . Whoever finds it first… wins $1000.
Once the hunt begins, there will be a series of clues that will eventually lead to the egg and the prize.
Have fun and good luck!
This hunt has been closed.

After months of in-house development , we are proud to reveal smartQ iPhone app!
smartQ iPhone app is native, fast, and contains all the main features. You can navigate your projects and tickets, create new ones, drag them between stages, post comment with attachments and even archive tickets! Give it a try and send us your feedback.
Download it from iTunes.
P.S. This app is built on top of our updated and extended smartQ API. We will be updating soon the API documentation to reflect the changes.

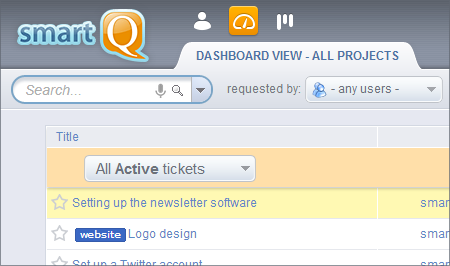
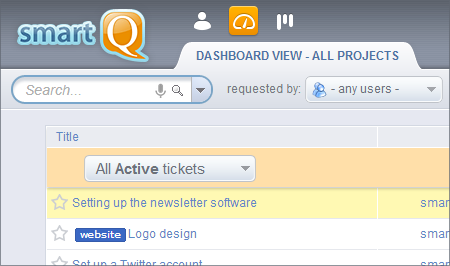
We just added the Dashboard View – it lets you see tickets across all the projects in one list. No more switching between projects to check for the new tickets or new notes posted into different projects.
The new screen is accessible through the switch on the top, by the People and Project buttons.

smartQ is very flexible and is used across many industries, for a wide variety of projects.
Today we are sharing a customer story on how TravelClick Inc. – a hotel service company with offices around the world – found smartQ useful for a wide variety of its tasks. [ read the whole story ]

smartQ just turned 3! We are proud to see it mature and grow.
We want to thank all our customers for their support. We will keep making smartQ even better!
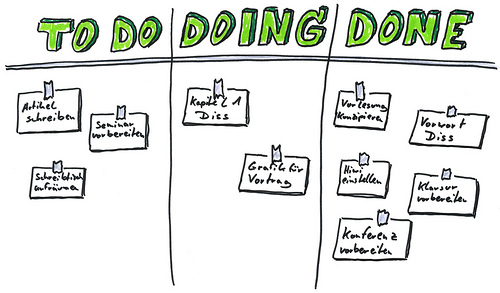
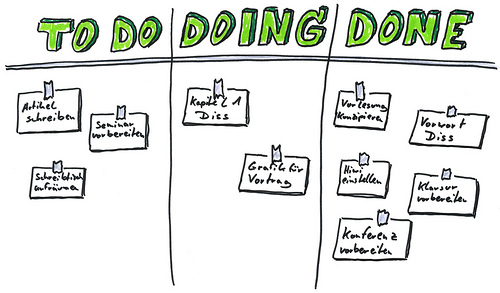
Back in the 1940s, Toyota was struggling to develop a better system for their car production line. What they came up with is a production management system called Kanban.
Kanban is basically a card board split into vertical columns – usually stages of a process. In the case of Toyota. the cards represented the car parts, and Kanban was used to make sure the parts are ordered in time and in correct numbers. But, as it turns out, the whole concept can be applied to any multi-step process management.

(photo by: Oliver Tacke on Flickr.com)
[continue reading…]

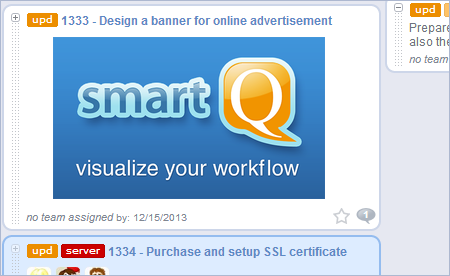
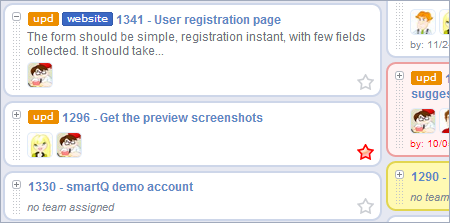
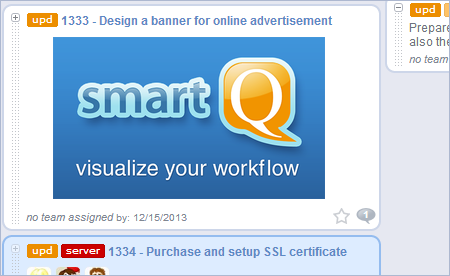
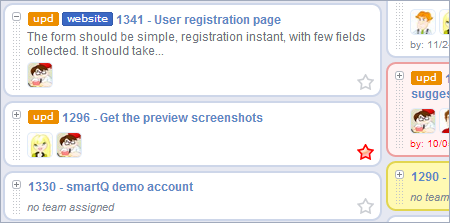
We just added the preview of the last image uploaded to the ticket to be displayed automatically in the Board View as a Ticket Cover. Any image uploaded to a ticket can be made into its cover, or you can remove an existing cover. Also, this feature can be turned off through “options”.
We hope this feature will help you visualize your tickets and give your smartQ boards a better ‘glancability” and functionality.

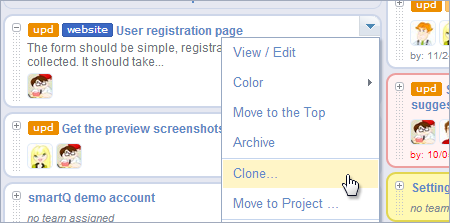
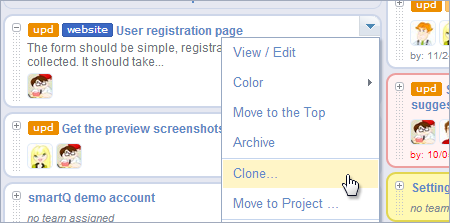
We added the possibility to Clone (duplicate) any ticket so you can create new tickets based on existing ones.

For those who want their ticket IDs displayed at all time by their ticket name – we just added this feature. This is a global setting and can be enabled through “options” menu.

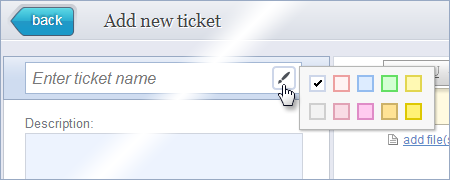
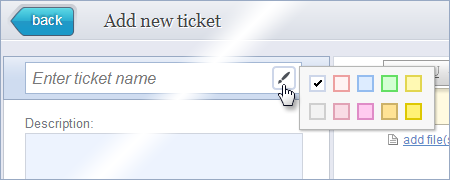
Now you can set the ticket color from the Add/Edit Task window.